Call to action là gì? 5+ tips tạo lời kêu gọi hành động hoàn hảo

Nếu bạn chưa quen với thế giới tiếp thị kỹ thuật số, có lẽ bạn đã bắt gặp ba chữ cái này – CTA – và tự hỏi các doanh nghiệp nổi tiếng ở Việt Nam phải làm gì khi điều hành một trang web thương mại điện tử thành công. Mọi thứ có thể bắt đầu có ý nghĩa hơn khi tôi nói với bạn rằng trong tiếp thị và bán hàng, Call To Action (CTA) thực sự chỉ là từ viết tắt của cụm từ Gọi để hành động, một cách thực hành tiếp thị lâu đời. Tùy thuộc vào độ tuổi của bạn, có lẽ bạn đã thấy CTA hoạt động ở nhiều dạng khác nhau trong suốt quá trình phát triển của phương tiện truyền thông.
Thuật ngữ kêu gọi hành động đề cập đến bất kỳ lời nhắc nào cho phản hồi hoặc khuyến khích ngay lập tức cho việc bán hàng ngay lập tức. Trong tiếp thị kỹ thuật số, điều này thường đạt được bằng cách sử dụng các nút được gọi là CTA . Đây là những nút có thể nhìn thấy rõ, được đặt ở vị trí chiến lược, có thể nhấp với phông chữ tương phản và cụm từ được đóng gói cẩn thận. Nút CTA kích hoạt một phản ứng rất khác biệt; không thể bỏ lỡ và dễ dàng nhấp vào – các tính năng quan trọng nhất của CTA thành công. Đây là một ví dụ kêu gọi hành động tuyệt vời từ Netflix, thúc giục bạn tham gia miễn phí trong một tháng, nếu bạn là người mới hoặc tinh tế hơn, Đăng nhập Đăng nhập nếu bạn là người dùng hiện tại.
Vì vậy, một lời kêu gọi hành động là gì?
Tất cả thực sự có nghĩa là gì?
Hãy bắt đầu từ đầu với các chuyên gia đến từ dịch vụ seo LTG nhé!

call to action là gì?
Call To Action – Kêu gọi hành động (hay còn gọi là CTA) là hành động kêu gọi người dùng, thường được biết đến nhất trong thế giới SEO dưới dạng CTA, là một nút thông báo cho khách truy cập trang web thực hiện hành động. CTA là một tuyên bố được thiết kế để nhận được phản hồi ngay lập tức từ người đọc hoặc nghe nó. Nó được sử dụng trong kinh doanh như một phần của chiến lược tiếp thị để khiến thị trường mục tiêu của bạn phản ứng thông qua hành động.
Điều này có thể chỉ đơn giản là kiểm tra trang web thêm, điền vào biểu mẫu liên hệ (hữu ích cho việc tạo khách hàng tiềm năng), đặt một cuộc gọi điện thoại, đọc một bài viết, đi đến một trang cụ thể trên trang web hoặc nhiều bước có thể khác.
CTA cũng có thể chỉ đơn giản là một liên kết văn bản. Bất kể bạn tạo nó như thế nào, CTA có nghĩa là hướng khách hàng tiềm năng về những việc cần làm tiếp theo hoặc đi đâu cho những gì họ có thể đang tìm kiếm. Nó thường được sử dụng ở cuối, hoặc đôi khi xuyên suốt, một mục bán hàng (tức là thư bán hàng) để cho khách hàng / khách hàng tiềm năng biết phải làm gì tiếp theo nếu họ quan tâm đến những gì bạn cung cấp.
Có vẻ hiển nhiên để cho mọi người biết bước tiếp theo trong việc kinh doanh với bạn, nhưng sự thật là, nhiều chủ doanh nghiệp gia đình mới không có lời kêu gọi hành động trong các hoạt động tiếp thị và bán hàng. Điều này thường là vì một trong hai lý do:
1) Niềm tin rằng khách hàng tiềm năng đã biết phải làm gì nếu họ muốn tìm hiểu thêm.
2) Mối quan tâm rằng kêu gọi hành động là đáng ghét và sẽ gây khó chịu cho khách hàng / khách hàng tiềm năng.
Dù lý do là gì, bỏ CTA hoặc tài liệu tiếp thị của bạn có thể có nghĩa là mất tiền. Kêu gọi hành động là rất cần thiết trong việc hướng khách hàng tiềm năng đến bước tiếp theo của kênh hoặc quy trình bán hàng.
Tiếp thị chuyển đổi
Tiếp thị chuyển đổi là một phương pháp tiếp thị nhằm tăng số lượng chuyển đổi thành công. Chúng tôi sẽ giới thiệu nó để giúp trả lời câu hỏi, CTA trong tiếp thị là gì? Với tư cách là một thuật ngữ tiếp thị, chúng tôi định nghĩa chuyển đổi là một điểm mà tại đó người nhận thông điệp tiếp thị thực hiện hành động mong muốn.
Dưới đây là một số ví dụ thực tế về chuyển đổi:
-
Đăng ký nhận bản tin
-
Điền vào và gửi một hình thức
-
Tham dự hội thảo trên web
-
Nhấp vào quảng cáo
-
Đăng ký dùng thử miễn phí (như trường hợp với ví dụ Netflix của chúng tôi ở trên)
Và, chén thánh của chuyển đổi – hoàn thành giao dịch mua.
Vì vậy, tại sao bạn cần một lời kêu gọi hành động cho điều này? Chúng tôi đang đến đó.
Mục tiêu cuối cùng của bất kỳ trang web Thương mại điện tử nào là đạt được chuyển đổi thành công, trực tiếp hoặc thông qua một loạt các bước nhỏ hơn được gọi là chuyển đổi vi mô. Một thước đo định lượng về mức độ mục tiêu này được đáp ứng là những gì được gọi là tỷ lệ chuyển đổi . Tỷ lệ chuyển đổi là tỷ lệ của tổng số khách truy cập vào một trang web thực hiện một hành động cụ thể do kết quả của một hoặc nhiều lời nhắc. Nói chính xác hơn, đó là tổng số người nhìn thấy CTA của bạn.
Đương nhiên, tỷ lệ chuyển đổi càng gần với tỷ lệ 1 thì càng tốt. Trong một thế giới lý tưởng, mọi người ghé thăm trang web của bạn về làm vườn đô thị nên mua cuốn sách Urban Urban Cookbook của bạn. Nhưng làm thế nào để bạn đạt được mục tiêu này? Hoặc, thực tế hơn, làm thế nào để bạn đến gần nó nhất có thể? Để trả lời điều đó, chúng tôi quay lại từ viết tắt thứ hai – CRO hoặc tối ưu hóa tỷ lệ chuyển đổi.
Tối ưu hóa tỷ lệ chuyển đổi
Tối ưu hóa tỷ lệ chuyển đổi là một số kỹ thuật được sử dụng để tăng tỷ lệ chuyển đổi của trang web bằng cách cải thiện các khía cạnh của thiết kế. Ý tưởng chính là xác định các yếu tố ảnh hưởng đến tỷ lệ chuyển đổi và thực hiện các thử nghiệm để xác định biến thể nào dẫn đến kết quả tốt nhất.
Mục đích của lời kêu gọi hành động trong tất cả những điều này là gì và tại sao chúng ta phải quan tâm?
Chà, thực tế là những lời kêu gọi hành động là một phần quan trọng để đảm bảo chuyển đổi thành công. Mặc dù chúng có vẻ như là một khái niệm khá đơn giản và chúng ta đã quá quen với việc chúng ta coi đó là điều hiển nhiên, có cả một khoa học đằng sau những gì có thể tạo ra hoặc phá vỡ nút CTA. Đây là lý do tại sao điều quan trọng là phải hiểu cách thức kêu gọi hành động và phát triển. Chúng ta sẽ bắt đầu với lịch sử kêu gọi hành động và sau đó chuyển sang các đối tác hiện đại hơn của họ, cuối cùng khám phá CTA trong trang web là gì .
CTA
Rất lâu trước khi có internet, các cửa hàng trực tuyến và Thương mại điện tử, mọi người đã bán hàng hóa và dịch vụ của họ và tìm ra cách để tăng doanh số và thu hút sự chú ý của khách hàng tiềm năng. Một số phương pháp này về cơ bản là tiền thân của những gì chúng ta biết bây giờ là CTA. Họ sử dụng nhiều hướng dẫn tương tự:
-
Thiết kế bắt mắt (đôi khi cũng bắt mắt!).
-
Tạo cảm giác cấp bách.
-
Từ ngữ ngắn gọn và bắt buộc.
-
Đảm bảo chuyển đổi là một quá trình dễ dàng thực hiện.
-
Vị trí nổi bật.
Đây là tất cả các tính năng xác định bản chất của CTA bất kể hình thức của nó. Khi các phương thức quảng cáo thay đổi và các phương tiện truyền thông mới tăng và phổ biến, các biến thể khác nhau của lời kêu gọi hành động đã xuất hiện. Chúng ta sẽ khám phá cách CTA được sử dụng trong in ấn và truyền hình.
Tại sao CTA quan trọng trong SEO?
Kêu gọi hành động là một yếu tố quan trọng trên trang web, hoạt động như một biển chỉ dẫn cho phép người dùng biết phải làm gì tiếp theo. Nếu không có CTA rõ ràng, người dùng có thể không biết các bước tiếp theo cần thực hiện để mua sản phẩm hoặc đăng ký nhận bản tin và có khả năng rời khỏi trang web mà không hoàn thành nhiệm vụ của họ.
Kêu gọi hành động cho khách hàng tiềm năng thấy rõ hành động nào cần thực hiện tiếp theo và giúp loại bỏ ma sát trong việc đưa người dùng xuống kênh bán hàng . Cũng có thể có nhiều lời kêu gọi hành động trên một trang nếu có nhiều hành động mong muốn cho người dùng thực hiện.
Ví dụ: nếu người đọc truy cập vào một bài viết trên blog và không có lời kêu gọi hành động rõ ràng ở cuối bài, có khả năng người đọc sẽ rời khỏi trang mà không hoàn thành bất kỳ nhiệm vụ nào khác. Tuy nhiên, nếu có CTA ở cuối bài đăng yêu cầu họ đọc thêm bài viết hoặc đăng ký nhận bản tin email, điều đó có thể khuyến khích họ tiếp tục tương tác với trang web.
Ví dụ về các mẫu CTA thường gặp
Kêu gọi hành động có thể đề cập đến bất kỳ yêu cầu hoặc yêu cầu nào mà bạn thực hiện đối với người dùng trên trang web, do đó, CTA có thể có nhiều hình thức tùy thuộc vào ngữ cảnh. Kêu gọi hành động có thể là một tuyên bố kết thúc trong một bài đăng trên blog, một dòng trong email hoặc nút CTA trên một trang web.
Dưới đây là một số ví dụ kêu gọi hành động mà bạn thường thấy trên blog:
-
Đọc thêm bài viết.
-
Đăng ký nhận bản tin của chúng tôi.
-
Hỗ trợ nhà tài trợ của chúng tôi.
-
Chia sẻ trên phương tiện truyền thông xã hội.
Đối với công ty B2B, các nút gọi hành động có thể có văn bản như:
-
Bắt đầu.
-
Đăng ký.
-
Dùng thử miễn phí.
-
Liên hệ bán hàng.
Một lời kêu gọi hành động hiệu quả truyền đạt rõ ràng những gì người dùng có thể mong đợi khi họ nhấp vào nút hoặc thực hiện hành động tiếp theo, có thể cải thiện tỷ lệ nhấp.
Trong khi đó trên một trang web thương mại điện tử, CTA có thể được tập trung hơn về mặt thương mại:
-
Thêm vào giỏ hàng.
-
Kiểm tra.
-
Mua ngay.
-
Thêm vào danh sách mong muốn.
Trong mỗi trường hợp, CTA trên trang sẽ cho người dùng biết phải thực hiện hành động nào tiếp theo để tiếp tục tương tác với trang web và di chuyển xuống kênh chuyển đổi.
CTA bằng cách truyền thống
Một ví dụ điển hình của CTA in, và một ví dụ vẫn được sử dụng phổ biến mặc dù tỷ lệ truyền thông kỹ thuật số ngày càng tăng, là thẻ đăng ký tạp chí . Nếu bạn đã từng mua một tạp chí, rất có thể bạn sẽ bắt gặp những tấm chèn có kích thước bưu thiếp có màu sắc rực rỡ này. Đây là những ví dụ về sách giáo khoa CTA – bằng cách hứa hẹn tiết kiệm đáng kinh ngạc và cung cấp thời gian hạn chế, chúng lôi kéo bạn gia hạn hoặc bắt đầu đăng ký.
Thẻ đăng ký đánh dấu vào tất cả các ô:
-
Bắt mắt : màu sắc tươi sáng, các tông kết cấu, thường không được gắn vào phần còn lại của tạp chí. Nghĩa đen nhảy ra khỏi bạn từ các nếp gấp.
-
Văn bản đóng gói hành động : Đăng ký ngay bây giờ để tiết kiệm 75%!
-
Dễ sử dụng : điền thông tin cần thiết và thả thẻ vào hộp thư gần nhất. Bưu chính đã được thanh toán.
CTA trên TV
Một định dạng quảng cáo phổ biến khác thể hiện CTA là cốt lõi của nó là quảng cáo thông tin toàn năng . Thống trị đường hàng không trong thời kỳ hoàng kim của truyền hình, những quảng cáo dài này quảng cáo một loạt các sản phẩm truyền hình như đã thấy trên các sản phẩm truyền hình.
Hình ảnh luôn luôn nổi bật và thu hút sự chú ý, cũng như phần lồng tiếng luôn nhiệt tình. Họ đã sử dụng các mệnh lệnh ngắn như gọi điện ngay bây giờ để đặt hàng trước hoặc trên mạng.
Với các cụm từ gọi hành động mạnh mẽ , quảng cáo dưới dạng quảng cáo dưới dạng quảng cáo đã đứng trước thử thách của thời gian và vẫn còn được sử dụng cho đến ngày nay. Tuy nhiên, với sự ra đời của các dịch vụ phát trực tuyến, truyền hình cáp đang đứng trên băng mỏng. Vẫn còn phải xem những gì tương lai nắm giữ cho hình thức tiếp thị này.
CTA là một yếu tố của thiết kế web
Bây giờ chúng ta đã khám phá quá khứ, chúng ta hướng sự chú ý đến hiện tại và rất có thể là tương lai có thể thấy trước. Điều này dẫn chúng ta đến câu hỏi lớn: CTA trong thiết kế trang web là gì? Như đã đề cập trước đây, các nút gọi hành động phục vụ một mục đích rất khác biệt: hướng dẫn người dùng hướng tới một hành động cụ thể. Để làm như vậy, một nút CTA phải đủ nổi bật và truyền tải thông điệp của nó một cách rõ ràng và đơn giản. Có một số khía cạnh nhất định của thiết kế nút CTA mà bạn phải tính đến khi cố gắng thu hút sự chú ý của khách truy cập. Như với hầu hết các thiết kế, không có câu trả lời chính xác và hướng dẫn từng bước đảm bảo chuyển đổi.
Ngay cả khi một thiết kế cụ thể hoạt động rất tốt đối với lời kêu gọi hành động của người khác , các chi tiết cụ thể của trang web thường là duy nhất cho mỗi trang. Điều này có nghĩa là một bản sao carbon sẽ không nhất thiết phải là lựa chọn phù hợp cho sự hiện diện web của bạn. Có tính đến một loạt các thách thức mà mọi trang web phải đối mặt là rất quan trọng. Tùy chỉnh thiết kế để phục vụ cho những nhu cầu cụ thể này là chìa khóa thành công. Tuy nhiên, có những hướng dẫn hữu ích để giúp tránh những sai lầm của tân binh, và một số yếu tố thiết kế đã được chứng minh là hiệu quả hơn trong thực tế.
Vì vậy, không có thêm rắc rối, hãy tìm hiểu về một số trong số họ.
Cách tạo lời kêu gọi hành động hấp dẫn
Các nhà tiếp thị sử dụng một số chiến lược để tạo CTA hiệu quả. Dưới đây là danh sách một số phổ biến:
-
Thiết kế tốt: Các lời kêu gọi hành động tốt nhất cần thu hút sự chú ý của người dùng, do đó, màu nút sáng tương phản với màu của trang hoặc email là một chiến lược hiệu quả.
-
Khả năng hiển thị cao: Vì lời kêu gọi hành động nên là điều đáng chú ý nhất trên trang, kích thước phông chữ phải đủ lớn để thu hút sự chú ý.
-
Lợi ích rõ ràng: Nói rõ lợi ích mà người dùng sẽ nhận được khi hoàn thành giao dịch là một cách hiệu quả để khiến họ nhấp chuột.
-
Văn bản có thể thực hiện: Lời kêu gọi hành động, như tên gọi của nó, được thiết kế để buộc người dùng thực hiện hành động, vì vậy, một CTA hiệu quả nên sử dụng các từ hành động như “khám phá”, “tìm hiểu thêm” và “mua ngay”.
-
Short in length: Một lời kêu gọi hành động tốt nên là một cụm từ ngắn, không phải là một câu. Hầu hết không quá năm đến bảy từ.
-
Cảm giác khẩn cấp: Người dùng dễ bị phân tâm trên internet, do đó, cảm giác cấp bách mạnh mẽ như ưu đãi giới hạn thời gian có thể giúp người dùng bắt buộc phải hành động ngay lập tức thay vì ngừng hành động.
Cách sử dụng thử nghiệm A / B để kiểm tra CTA
Mỗi khán giả phản ứng khác nhau với các lời kêu gọi hành động khác nhau. Không có gì đảm bảo rằng một lời kêu gọi hành động sẽ tốt hơn một lời kêu gọi khác.
Thành công chung của lời kêu gọi hành động có thể được đo lường thông qua công thức tỷ lệ chuyển đổi tính toán số lần nhấp chia cho số lần hiển thị hoặc số lần CTA được nhìn thấy.
Để kiểm tra tính hiệu quả của các lệnh gọi hành động khác nhau trên trang web hoặc trang đích của bạn, bạn có thể sử dụng nền tảng thử nghiệm A/B. Điều này sẽ loại bỏ mọi phỏng đoán và cung cấp cho bạn thông tin dựa trên dữ liệu giúp bạn tối ưu hóa cho các CTA chuyển đổi cao nhất.
Làm thế nào để triển khai CTA
Các hình thức trực tuyến có cần một lời kêu gọi hành động không?
Vâng! Mỗi hình thức trực tuyến yêu cầu một trình. Khách hàng của bạn có thể không gửi biểu mẫu từ lòng tốt của họ. Họ được thúc đẩy bởi mong muốn hoặc một lời hứa. Vì các biểu mẫu trực tuyến nắm bắt dữ liệu có giá trị, lời kêu gọi hành động của họ phải hấp dẫn và thuyết phục.
Có hai nơi chính để khuyến khích gửi biểu mẫu trực tuyến của bạn: tiêu đề và nút gửi. Ví dụ: tiêu đề khảo sát có thể nêu: Chia sẻ ý kiến của bạn và giúp chúng tôi cải thiện sản phẩm của mình. Tiêu đề có thể truyền đạt đề xuất giá trị của bạn cũng như khuyến khích người dùng điền vào biểu mẫu.
Nút gửi của bạn là nơi cuối cùng mà người dùng có thể do dự. Liệu nút có tận dụng thời điểm đó? Gửi là một từ khá mơ hồ. Sử dụng một từ hoặc cụm từ rõ ràng hơn, chẳng hạn như đăng ký, mua hoặc liên hệ với chúng tôi để cung cấp một bức tranh tốt hơn về những gì đệ trình sẽ thực hiện.
Kêu gọi hành động tốt nhất
-
Đừng sử dụng các nút gọi hành động nhàm chán. Chọn ngôn ngữ rõ ràng cho biết những gì bạn muốn khách hàng của bạn làm.
-
Giới hạn số lượng CTA trên mỗi trang. Người dùng bị lẫn lộn khi họ được cung cấp một loạt các lựa chọn.
-
Sử dụng cuộc gọi thân thiện với các cụm từ hành động. Những từ như tiếp theo hoặc tìm hiểu thêm khiến người dùng ngần ngại vì họ không biết điều gì sẽ xảy ra khi họ nhấp.
-
Bao gồm vi mô có liên quan, chẳng hạn như hướng dẫn vào phút cuối. Ai đó có thể có mối quan tâm nào trong khi chuột di chuyển qua nút gửi?
-
Thử nghiệm với vị trí. Kiểm tra bên phải và bên trái cũng như trên và dưới đoạn kêu gọi.
Ý tưởng thực hiện Kêu gọi hành động
Để khuyến khích người dùng của bạn gửi thông tin trên một biểu mẫu trực tuyến, hãy đặt mình vào vị trí của họ. Bạn muốn biết điều gì? Thực hiện lời kêu gọi hành động của bạn càng rõ ràng càng tốt để nó phù hợp với kịch bản được trình bày bởi biểu mẫu.
Yếu tố nào có vấn đề trong lời kêu gọi hành động?
CTA hiệu quả sôi sục với thiết kế tốt và bản sao mạnh mẽ. Chọn các yếu tố chu đáo và kiểm tra chúng để xem những gì đang hoạt động. Bản sao và thiết kế trang web của bạn phải rõ ràng, dễ hiểu và không quá áp đảo đối với người dùng. Nếu trang của bạn không nhận được chuyển đổi bạn muốn, vấn đề có thể là thiết kế tổng thể của bạn.
Thúc giục khách hàng hành động
Cung cấp một lời kêu gọi hành động mạnh mẽ làm cho quá trình dễ dàng hơn đối với khách hàng của bạn. Họ sẽ biết chính xác những gì bạn muốn họ làm: nhấp, mua, đăng ký, v.v … Giúp giảm bớt mối quan tâm của họ. Và ma sát bằng cách cung cấp các chỉ thị rõ ràng, đơn giản trong lời kêu gọi hành động của bạn.
Thực hiện CTA trong SEO
Chiến lược SEO dễ dàng này giúp khách truy cập trong hành trình người mua của họ và loại bỏ nhiều nhầm lẫn để họ có thể thực hiện các bước thích hợp trong nghiên cứu về công ty của bạn. Đừng lo lắng quá nhiều về từ ngữ của bạn bởi vì đó không nhất thiết là cách đúng hay sai để đặt tên cho CTA của bạn vì các chiến lược từ ngữ khác nhau được sử dụng miễn là chúng thu hút sự chú ý từ khách hàng tiềm năng và buộc phải hành động. Những ví dụ bao gồm:
-
Tải về tập tin miễn phí của bạn.
-
Bắt đầu thử nghiệm miễn phí ngay hôm nay.
-
Lên lịch một cuộc gọi với nhóm của chúng tôi.
-
Tải xuống báo cáo miễn phí của bạn.
-
Tải xuống danh sách kiểm tra miễn phí pdf của bạn.
-
Theo dõi blog của chúng tôi.
-
Tham gia miễn phí.
-
Kiểm tra công việc của chúng tôi.
Bạn sẽ muốn đặt CTA của mình ở bất cứ đâu trên trang web của bạn có lượng khách truy cập cao. Thông thường bạn sẽ thấy chúng ở đâu đó trong các blog như ở cuối bài viết hoặc trong thanh bên. Nếu bạn đang bán sản phẩm trên một trang web bằng cách sử dụng một cái gì đó như Shopify, thì bạn cũng có thể muốn khám phá cách thiết kế trang sản phẩm mà Google sẽ yêu thích vì nó thường sẽ có tỷ lệ chuyển đổi cao hơn với lời kêu gọi hành động của bạn.
Trang web của các bạn không phải là nơi duy nhất mặc dù. Thực hiện một số nghiên cứu và thực hiện kiểm toán trang web để xác định trang nào trên trang web của bạn thu hút nhiều lượt xem trang nhất. Sử dụng cho CTA khác nhau nhưng thông thường, chúng được sử dụng cho:
-
Chia sẻ mạng xã hội.
-
Nuôi dưỡng chì.
-
Kết thúc bán hàng.
-
Quảng bá sự kiện.
-
Tạo khách hàng tiềm năng CHẤT LƯỢNG.
-
Nộp mẫu.
-
Phát hiện sản phẩm hoặc dịch vụ.
Những điều cần xem xét khi thiết kế nút CTA
Các nút gọi hành động mà không có cuộc gọi hoặc, tốt, hành động là gì? Vô ích. Để đạt được mục đích của nó, nút CTA phải có vị trí nổi bật trên trang. Nó cũng phải đủ lớn để được chú ý. Cuối cùng, màu sắc của nó phải nổi bật so với nền, thu hút sự chú ý và truyền đạt cảm giác cấp bách. Ngoài ra, thiết kế của một nút phải sao cho người dùng nhận ra ngay đó là một yếu tố có thể nhấp.
Trong phần này, chúng ta sẽ đi sâu vào chi tiết hơn về mọi khía cạnh của thiết kế nút CTA.
Vị trí
Đầu tiên và quan trọng nhất, bạn phải quyết định vị trí của lời kêu gọi hành động của mình, nghĩa là bạn phải xác định vị trí nút sẽ được đặt trên một trang. Điều này phụ thuộc vào một số yếu tố và là điều cần xem xét khi lập kế hoạch bố trí sự hiện diện web của bạn. Càng sớm trong quá trình thiết kế bạn tính đến nút CTA, bạn sẽ càng tiết kiệm thời gian cho mình trong các giai đoạn sau. Bạn sẽ tránh phải thay đổi mọi thứ xung quanh để chứa nó. Tuy nhiên, điều này không có nghĩa là bất cứ điều gì nên được đặt trong đá. Bất kỳ lời kêu gọi định nghĩa hành động nào đều nhấn mạnh rằng nó cần phải kích động một phản ứng . Do đó, nếu vị trí hiện tại của nút CTA của bạn chỉ đơn giản là không cắt nó, thì việc đầu tư thời gian và nguồn lực để giải quyết vấn đề này là quá đáng.
Định vị trung tâm
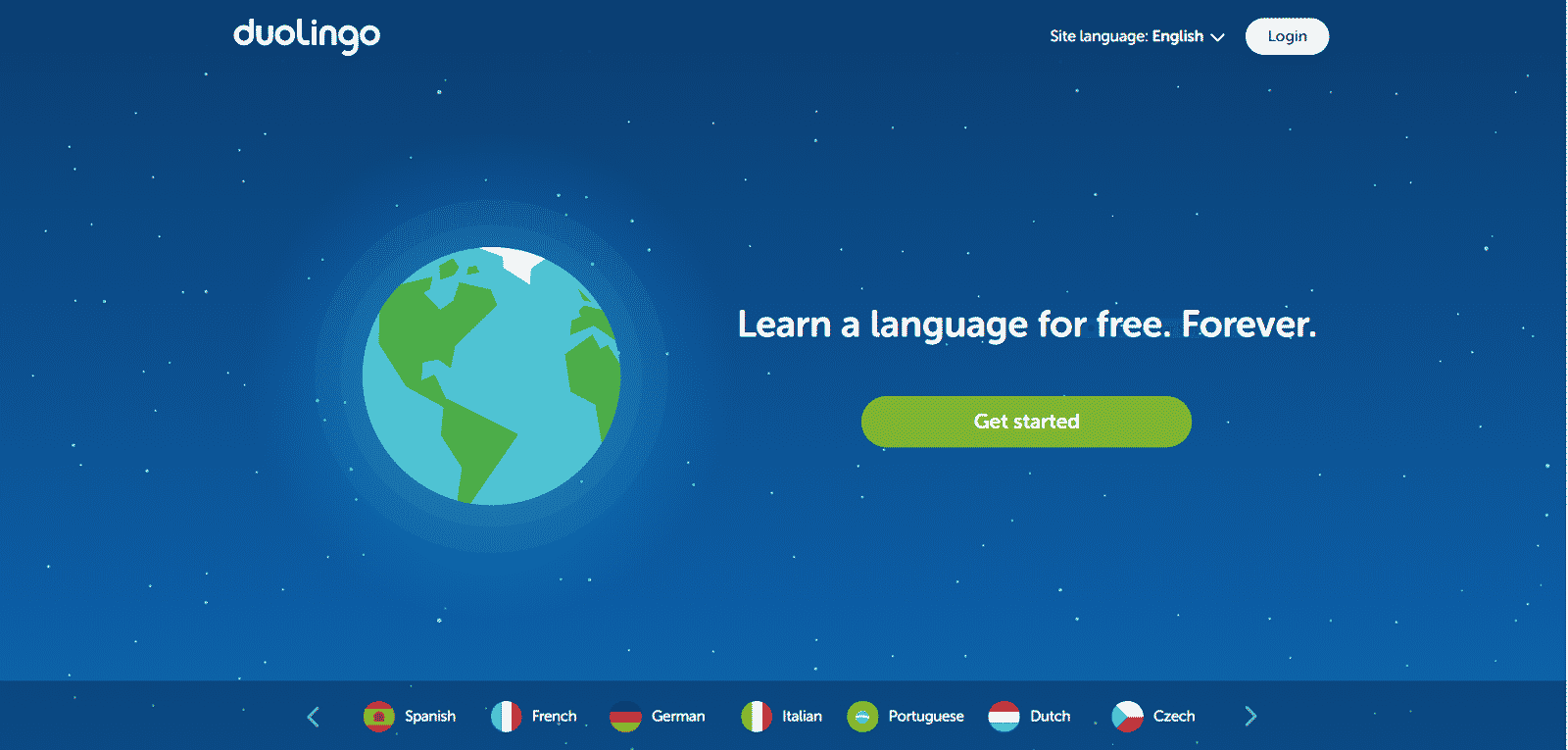
Có một số nút CTA phổ biến Điểm nổi tiếng. Một trong số đó là định vị trung tâm, như trường hợp với ví dụ Netflix mà chúng tôi đã xem xét trước đó. Điều tương tự cũng áp dụng cho điều này dưới đây từ trang chủ của Duolingo. Nhìn vào ví dụ này và nút màu xanh lá cây hiển thị, câu trả lời cho câu hỏi Một lời kêu gọi hành động được thực hiện là gì?
Lưu ý độ tương phản – cả hai nút trên nền màu xanh đậm và chữ màu trắng so với nút màu xanh lá cây. Cuối cùng, đảm bảo thương hiệu nhất quán trên toàn bộ trang web của bạn. Điều này có nghĩa là sử dụng màu sắc, phông chữ, kiểu hình ảnh, CTA, v.v. nên có cùng thiết kế trên toàn bộ trang web.

Kiểu định vị trung tâm này hoạt động đặc biệt tốt cho bố cục ít lộn xộn. Ở đây, nút không cạnh tranh cho phần bất động sản chính của trang web này với các yếu tố khác.
Vị trí trung tâm trên trang
Một lựa chọn phổ biến khác để định vị CTA là ở đầu trang, đặc biệt là góc bên phải. Xem ví dụ từ Vimeo dưới đây. Bất kể khách truy cập đang làm gì trên trang, họ sẽ thấy CTA, nghĩa là nút (hoặc hai) trên đầu trang hàng đầu theo dõi bạn xung quanh, dù bạn đang xem video hay đọc blog của họ. Điều này có thể nhờ vào cái được gọi là menu điều hướng dính. Vị trí phù hợp khi bạn khám phá trang web và bạn thường xuyên tiếp xúc với thông điệp.

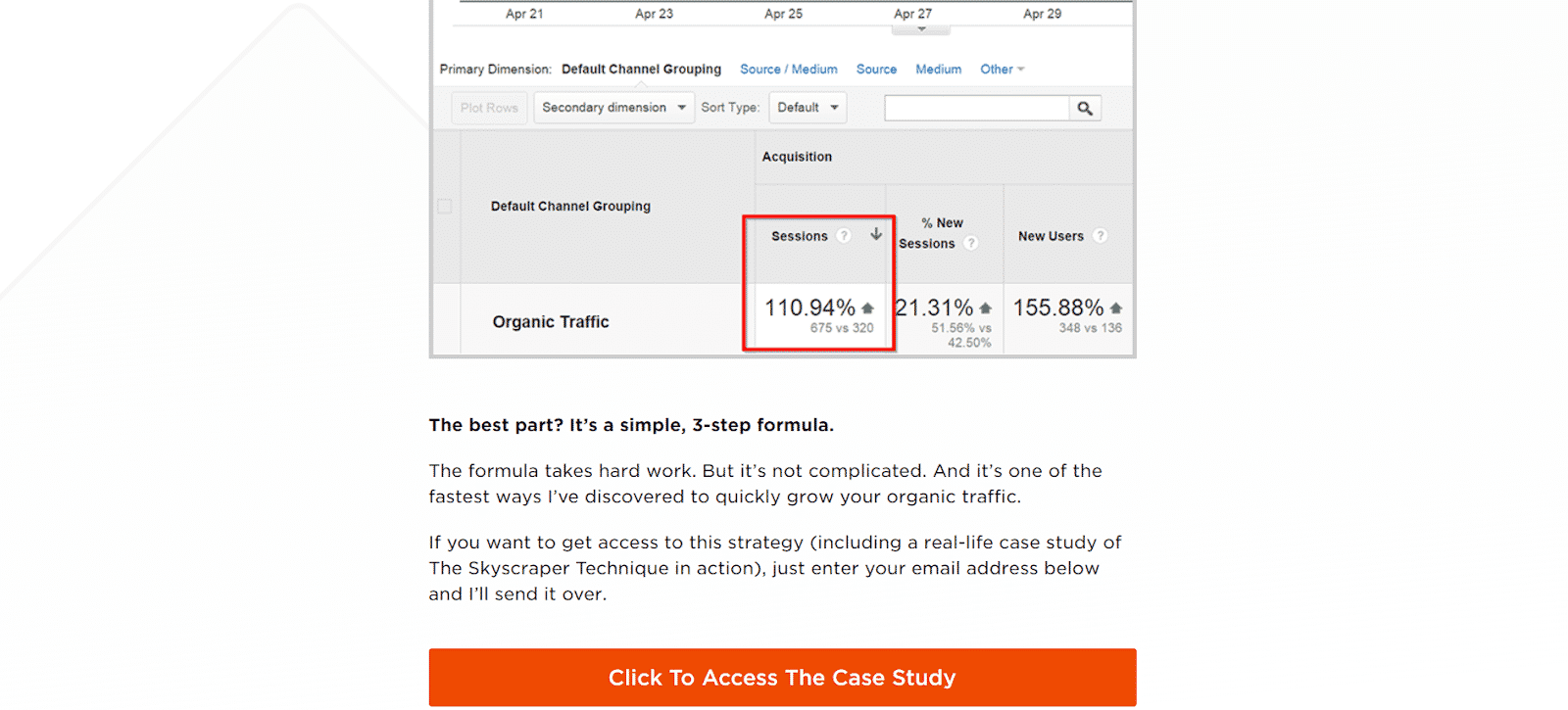
Một cách tiếp cận khác là xem xét sự tiến triển tự nhiên của mắt người khi nó đọc một văn bản. Đây là bên trái và bên phải trên cùng ở hầu hết các nước phương Tây. Do đó, đặt các nút CTA tương ứng ở bên phải và bên dưới văn bản là cách làm phổ biến. Trong ví dụ dưới đây, khi người đọc ở gần cuối đoạn, họ sẽ gặp nút CTA nằm ngổn ngang trên chiều rộng của văn bản. Khi nhấp vào, nó cho phép họ truy cập vào nghiên cứu trường hợp được đề cập trong đoạn trước nó.

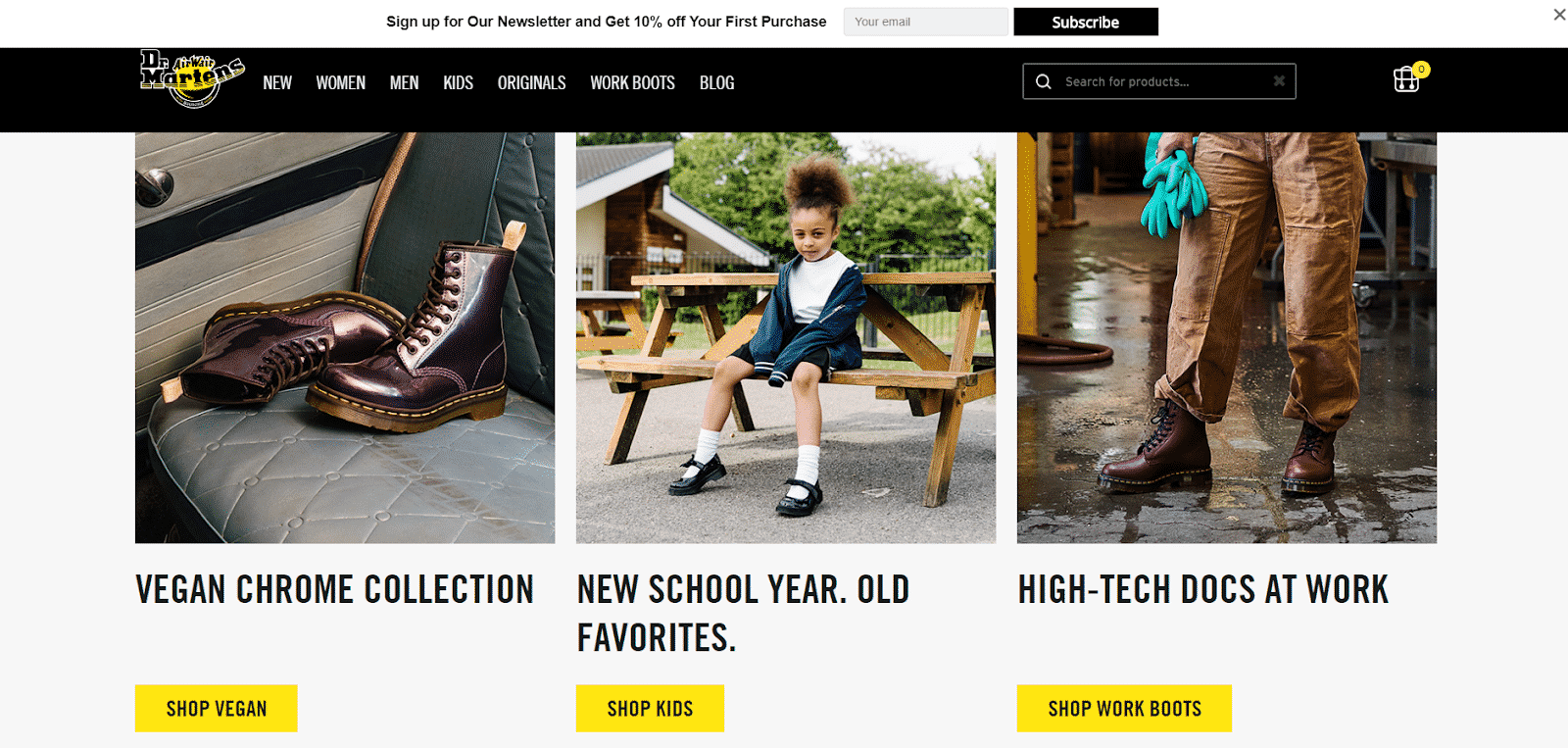
Một điều quan trọng cần nhớ là xem xét bản chất của nút CTA và mối quan hệ của nó với phần còn lại của trang web. Đây có phải là một nút thêm vào giỏ hàng Nút liên quan đến một sản phẩm cụ thể đang được xem không? Sau đó, vị trí nút sẽ phản ánh điều đó. Dưới đây là một ví dụ từ trang web của DR.Martens, nơi vị trí nút CTA tương ứng với hình ảnh riêng biệt cho các danh mục phụ mua sắm khác nhau.

Kích thước và khả năng nhấp
Bây giờ chúng tôi đã giải quyết vấn đề vị trí, hãy chuyển sang câu hỏi về kích thước. Như chúng tôi cũng nhận thức được bởi bây giờ, các từ viết tắt CTA là viết tắt của cuộc gọi đến hành động Khi tạo ra một yếu tố có nghĩa là kích động sự khẩn cấp, và một yếu tố đòi hỏi tăng khả năng hiển thị, bản năng bảo chúng ta đi lớn. Tóm lại, điều này là đúng, nhưng không phải không có sự cân nhắc nào cho tính thực tiễn và bối cảnh.
Khi các nút gọi hành động được bấm vào, kích thước của chúng sẽ phản ánh điều đó. Họ nên có một diện tích bề mặt đủ lớn, dễ dàng nhấp chuột. Tuy nhiên, quá nhiệt tình và sử dụng các kích thước lớn đến mức không còn rõ nút CTA là gì và nền nào nên tránh. Một lo lắng khác với việc đi quá lớn là làm mất đi sự cân bằng của bố cục nói chung.
Tự hỏi liệu nút của bạn có đúng kích cỡ không? Có một cách nghe hơi vô lý nhưng cách hiệu quả để kiểm tra xem nút của bạn có đủ hiển thị hay không. Nheo mắt để các chi tiết của trang web trở nên mờ. Nếu nút CTA nổi bật, bạn tốt để đi. Nếu không, nó có thể là một ý tưởng tốt để tăng kích thước.
Chúng tôi đã thiết lập rằng các nút kêu gọi hành động phải thu hút sự chú ý. Nhưng CTA tốt cho việc gì nếu người dùng không hiểu rằng yếu tố này là thứ gì đó có thể nhấp được? Không có điều đó, bạn chỉ thúc giục họ hướng tới một hành động mà họ không thấy một cách hoàn thành rõ ràng và dễ dàng.
Vì vậy, một số cách để đảm bảo người dùng thấy một nút là có thể nhấp?
Sử dụng bóng và các kỹ thuật khác để tạo một nút có vẻ ba chiều hơn là một cách tiếp cận phổ biến. Tuy nhiên, do sự phổ biến của thiết kế phẳng, điều này không phải lúc nào cũng là một lựa chọn. Trong những trường hợp như vậy, các nhà thiết kế thường bám vào các hình dạng nút thông thường để truyền đạt khả năng nhấp – phổ biến nhất là hình chữ nhật và hình bầu dục.
Màu
Một thuộc tính rất quan trọng của thiết kế gọi hành động là màu sắc. Rất nhiều thử nghiệm đã được thực hiện để xác định ảnh hưởng của màu sắc đối với chuyển đổi . Nghiên cứu về ảnh hưởng của màu sắc trên các khía cạnh khác nhau trong cuộc sống của chúng ta là khá phổ biến. Nhờ một nghiên cứu, chúng tôi biết rằng màu xanh làm tăng sự sáng tạo, trong khi màu đỏ có thể tăng cường sự chú ý đến chi tiết. Một nghiên cứu khác cho thấy mọi người đánh giá đạo đức của một thương hiệu dựa trên màu sắc logo của nó. Rõ ràng – vấn đề màu sắc, nhưng nó không đơn giản như nói rằng những sắc thái này hoạt động và những thứ đó không.
Một màu sắc nhất định có thể có tác dụng tuyệt vời, đã được khoa học chứng minh về tâm lý con người. Tuy nhiên, nếu nó không nổi bật so với bảng màu của trang web của bạn, ngay cả với văn bản nút CTA tốt nhất, yếu tố này sẽ không kêu gọi bất cứ ai hành động. Hơn bất kỳ sắc thái cụ thể nào, cần chú ý đến độ tương phản.

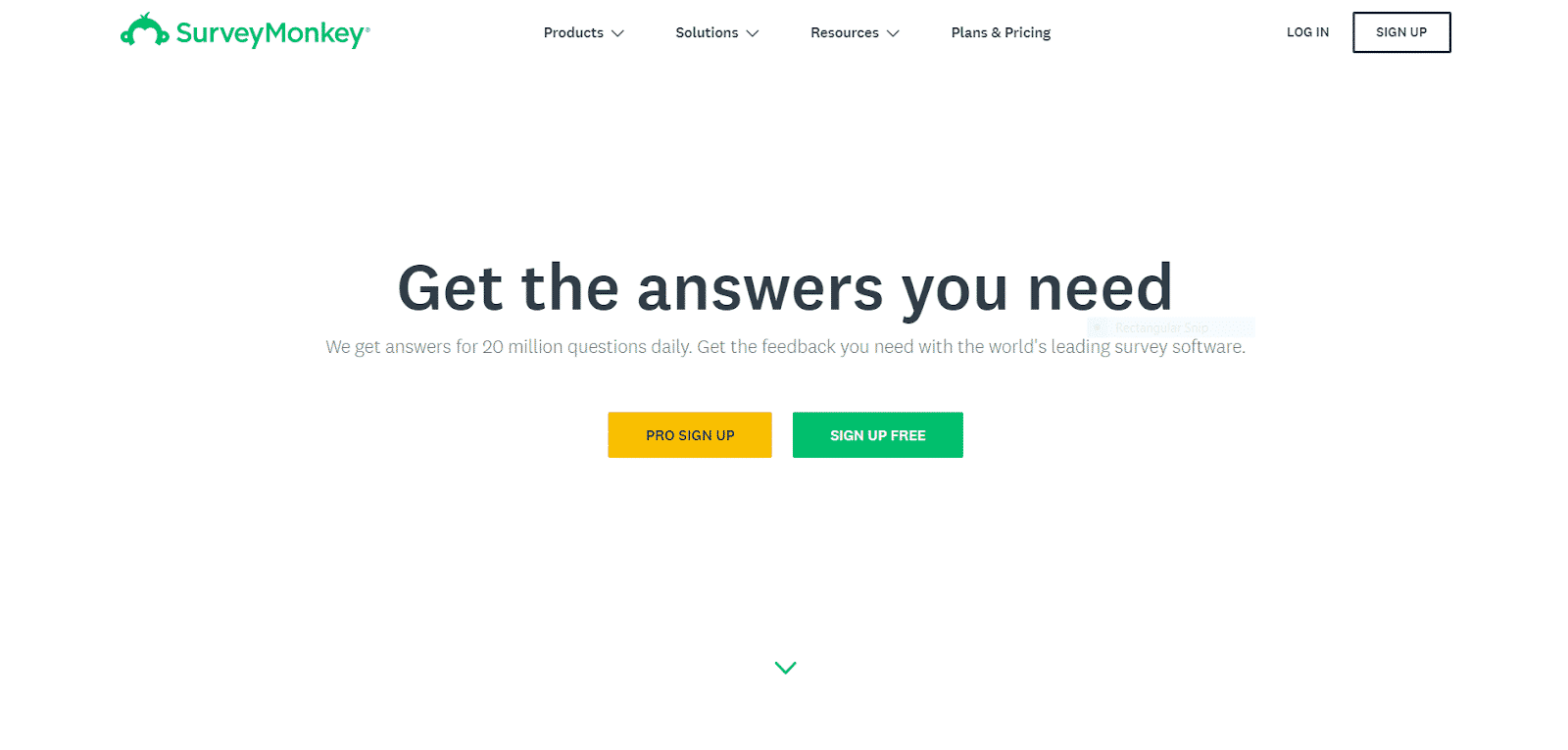
Hãy xem trang web của Monkey Monkey ở trên. Thiết kế tối thiểu sử dụng nhiều không gian trống và hai nút CTA trung tâm có màu sắc rực rỡ và có thể nhìn thấy trên nền đơn sắc đơn giản.
Một lựa chọn quan trọng khác liên quan đến màu sắc là văn bản nút và ở đây, độ tương phản cũng là chìa khóa. Lựa chọn màu văn bản phổ biến là trắng và đen. Chúng nổi bật với hầu hết các màu sắc và sẽ không xung đột với hầu hết các bảng màu.
Văn bản
Nói về văn bản, làm thế nào để bạn viết lời kêu gọi hành động ngay bây giờ khi bạn đã chọn một màu phông chữ nổi bật và không làm căng mắt người đọc? Vì nó là một lời kêu gọi hành động, từ ngữ phải trực tiếp. Không có nghi ngờ gì trong suy nghĩ của người dùng về mục đích của nút này là gì. Giữ tin nhắn ngắn cũng là khuyến khích. Nếu cần làm rõ thêm, văn bản luôn có thể nằm ngoài nút, ví dụ, ngay bên dưới. Lý tưởng nhất, như với bất kỳ mục đích bán hàng nào, nút CTA sẽ tạo ra sự cân bằng tinh tế giữa việc tạo ra cảm giác cấp bách và trở nên thân thiện và chào đón. Điều cuối cùng bạn muốn làm là khiến người dùng cảm thấy bị thao túng hoặc buộc phải làm hoặc mua bất cứ thứ gì. Thông thường chúng ta sử dụng các cụm từ gọi đến hành động, ví dụ về việc này: Đăng ký tham gia miễn phí trong một tháng, Đăng ký, Đăng hoặc Nhận yêu cầu bản dùng thử miễn phí của bạn.
Hệ thống cấp bậc
Không phải tất cả các CTA đều được tạo ra như nhau và vì lý do chính đáng – ít nhất là trên một trang web được thiết kế tốt. Đôi khi, khách truy cập vào một trang web sẽ phải đối mặt với sự lựa chọn giữa một số loại hành động khác nhau. Tùy thuộc vào mức độ mong muốn của từng kết quả này đối với doanh nghiệp của bạn, bạn sẽ thiết kế CTA tương ứng. Một ví dụ điển hình sẽ là một màn hình cung cấp một số mức giá khác nhau của cùng một sản phẩm.
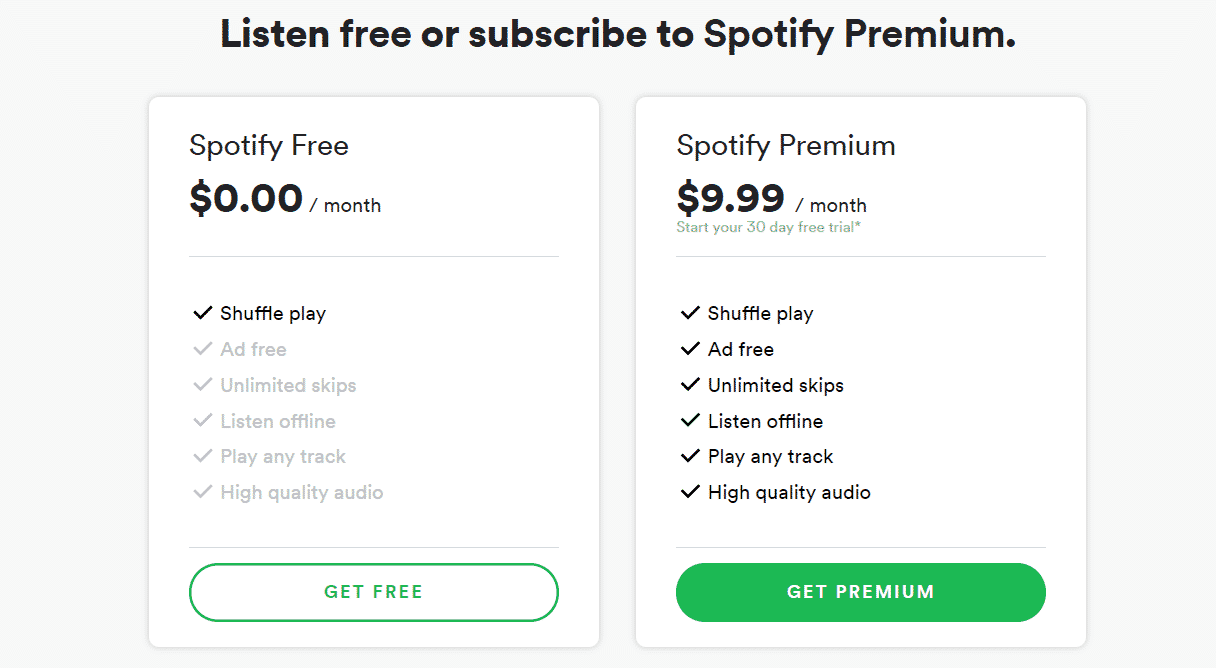
Trong trường hợp như thế này, nút tương ứng với tùy chọn miễn phí hoặc rẻ nhất sẽ là ít bắt mắt nhất. Theo cùng một logic, những cái đắt hơn sẽ dễ dàng phát hiện và nhấp vào: cái gọi là CTA chính . Đây là một ví dụ khác về vấn đề nan giải kêu gọi hành động , về cơ bản, từ Spotify bên dưới. Khi đăng ký cao cấp được ưu tiên, nút CTA GET PREMIUMTHER CTA đã được hiển thị rõ hơn. Tùy chọn miễn phí chỉ dễ bấm và không nhất thiết phải ẩn, nhưng mức độ ưu tiên cao hơn được dành cho kết quả mong muốn hơn.

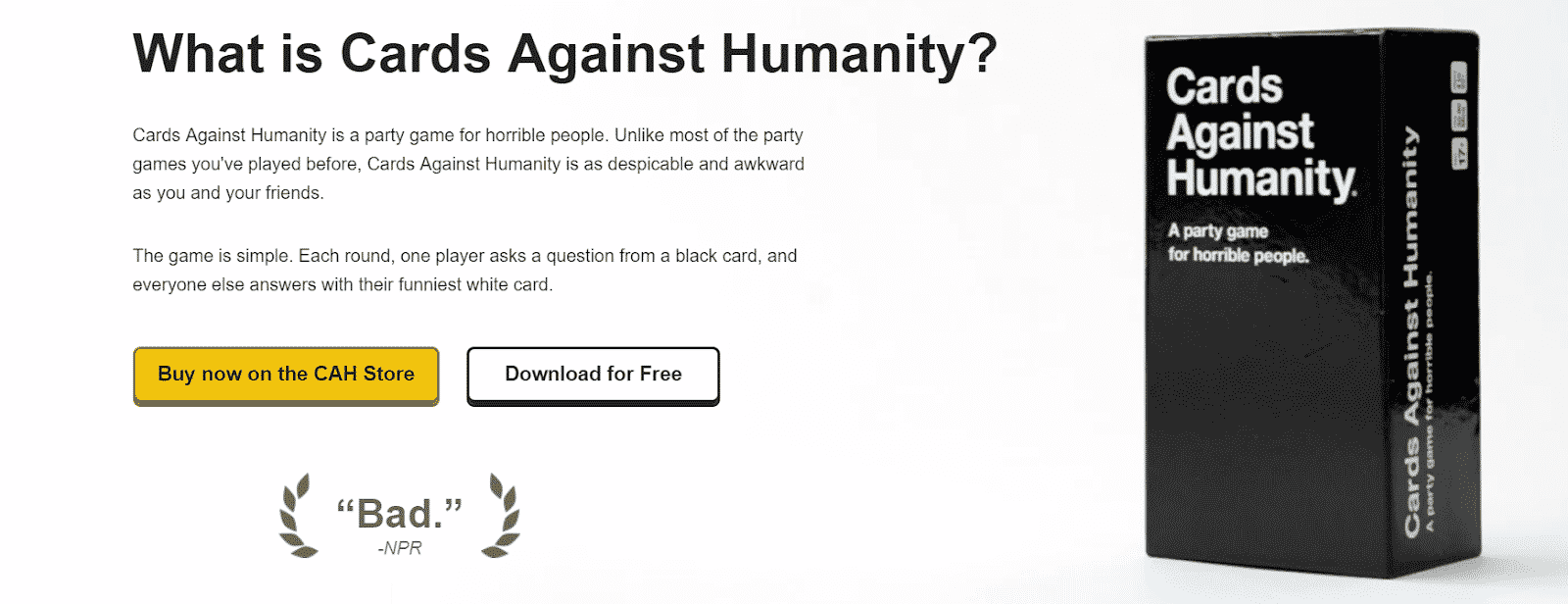
Đây là một ví dụ khác từ Thẻ Chống lại loài người. Nút Mua Mua ngay bây giờ có màu sắc rực rỡ và lớn hơn một chút so với Tải xuống của nó cho đối tác Free Free.

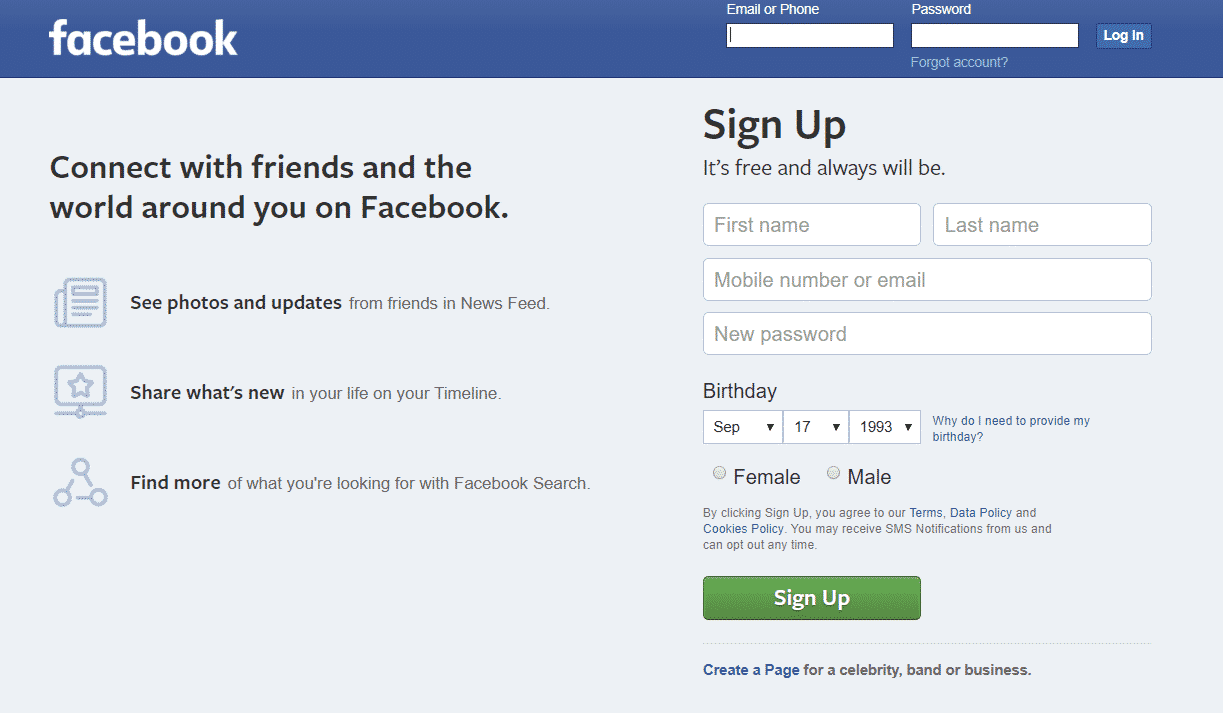
Ngoài việc sử dụng các màu sắc khác nhau, kích thước nút thường tuân theo tầm quan trọng của hành động mà họ đang cố gắng kích động. Để đưa ra một ví dụ và trả lời câu hỏi, lời kêu gọi hành động trên phương tiện truyền thông xã hội là gì? chúng tôi sẽ phân tích màn hình đăng nhập Facebook.
Hầu hết mọi người nhìn thấy trang này là những người chưa có tài khoản facebook. Đây là lý do tại sao nút Đăng ký Đăng nhập có kích thước lớn, màu sắc rực rỡ và được đặt nổi bật. Chuyển đổi mong muốn là người dùng mới đăng ký tài khoản Facebook và nút tương ứng là CTA chính. Trong trường hợp khách truy cập trang web là người dùng có tài khoản hiện có, có sẵn nút Đăng nhập Đăng nhập, mặc dù kín đáo hơn nhiều. Một ví dụ tương tự là trang chủ Netflix ở đầu văn bản này.

Chúng tôi đã nói về những việc cần làm để có được nút gọi hành động tốt nhất. Chúng tôi cũng đã chỉ ra một số đèn hiệu xuất sắc của CTA. Tuy nhiên, đôi khi, cũng hữu ích không kém khi biết KHÔNG nên làm gì.
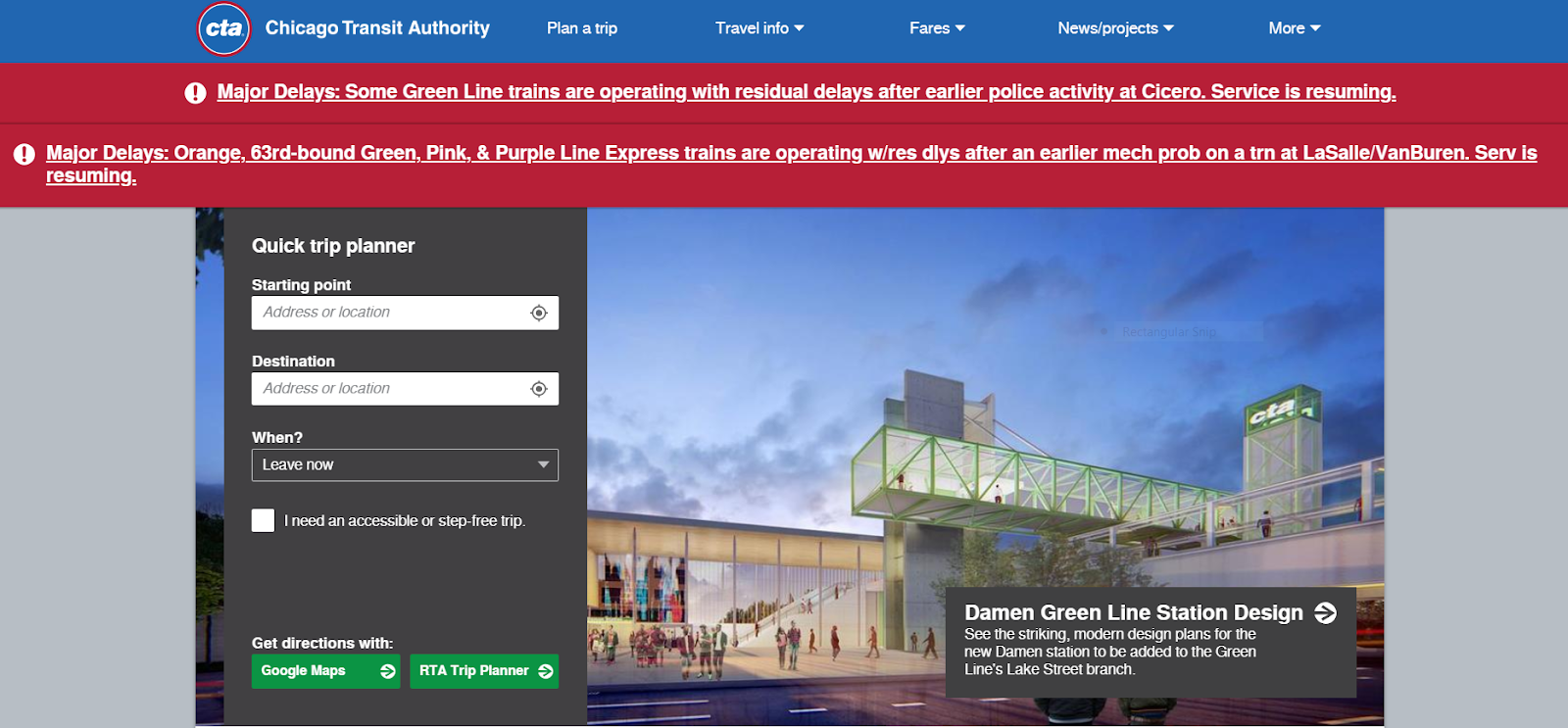
Ví dụ đầu tiên của chúng tôi, trớ trêu thay, đến từ một loại CTA khác, Cơ quan Giao thông Chicago. Cư dân thành phố lớn thường nhanh chóng phàn nàn về giao thông công cộng. Thay vào đó, chúng tôi ở đây để chỉ ra một số thực tiễn xấu trên trang web của công ty vận chuyển công cộng. Giống như dịch vụ họ cung cấp, trang web của hệ thống giao thông công cộng phải dễ dàng điều hướng và giúp bạn đến nơi bạn muốn đến một cách nhanh chóng và kịp thời.
Rõ ràng, đây là một ví dụ ít hơn so với lời kêu gọi hành động xuất sắc .
Nhìn vào trang chủ của họ, người ta có thể thấy rất khó để nắm bắt nơi nào nên nhấp vào. Ngay lập tức chúng ta có thể thấy rằng các nhà thiết kế đã sử dụng màu sắc tươi sáng. Thật không may, thay vì bật ra khỏi trang và thu hút sự chú ý đến các CTA cụ thể, các khối màu lớn làm loãng bất kỳ tiềm năng bắt mắt nào. Hai nút CTA màu xanh lá cây nổi bật được nhóm lại với nhau. Chúng cũng giống hệt nhau về mặt thị giác, điều này làm tăng thêm sự nhầm lẫn.

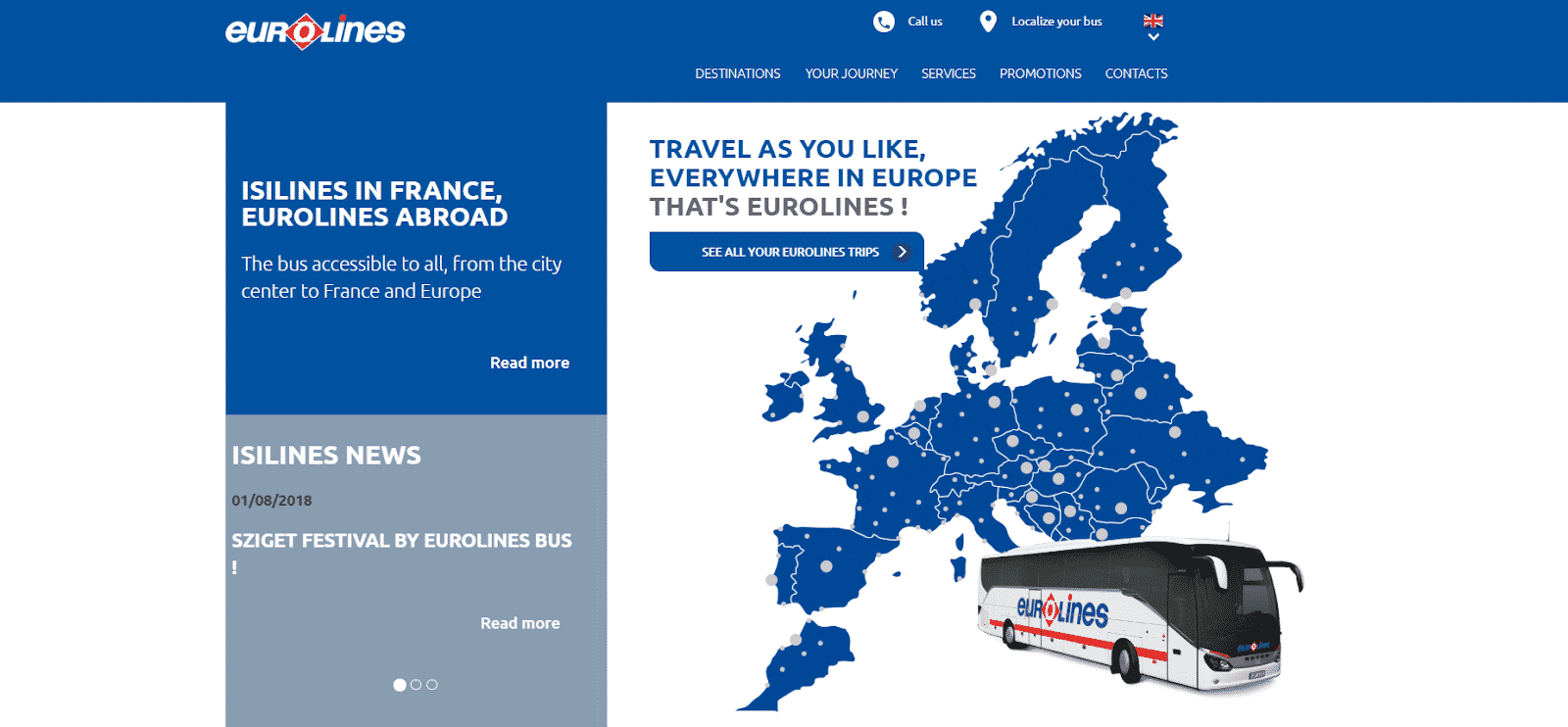
Bám sát chủ đề giao thông, Eurolines, một nhà cung cấp dịch vụ xe buýt châu Âu, tương tự bỏ lỡ dấu ấn. Đáng buồn thay, họ cũng nhận được một đề cập trong các ví dụ CTA của chúng tôi để tránh. Sự dư thừa của các yếu tố màu xanh tạo ra trải nghiệm thị giác rất đơn điệu. Mặc dù một số CTA có mặt trên trang, nhưng chúng rất khó phát hiện. Một số cũng không thể nhấp bằng trực giác.

Chúng tôi bắt đầu với những điều cơ bản của lời kêu gọi hành động và kết thúc với một cái nhìn tổng quan chi tiết về cách sử dụng thực tế của chúng. Điều đáng chú ý là chủ đề của CTA là một chủ đề rộng và chúng tôi đã không đến gần để làm cạn kiệt nó. Một số câu hỏi cụ thể như Lời kêu gọi hành động bằng văn bản là gì? Những người khác và những người khác đã không được trả lời chi tiết.
Kêu gọi hành động là ở đây và làm chủ việc sử dụng chúng là một tài sản to lớn cho bất kỳ doanh nghiệp nào, dù lớn hay nhỏ. Đưa ra lựa chọn thông minh khi chọn ra các thuộc tính của nút CTA có thể thực hiện hoặc phá vỡ việc bán hàng. Dành thêm thời gian để xem xét ảnh hưởng của các yếu tố khác nhau và đưa mọi thứ chúng ta thảo luận ở trên vào thực tế có thể mang lại kết quả lâu dài.
Vào cuối ngày, NÊN tính đến những gì đã thử và đúng. Đồng thời, KHÔNG mù quáng làm theo những gì đã làm cho người khác trong quá khứ. Hãy chắc chắn không bao giờ để mất theo dõi những gì trang web của bạn đại diện cho và mục tiêu cụ thể của bạn cho nó là gì.
Vì vậy, một lời kêu gọi hành động là gì? Công cụ tiếp thị yêu thích mới của bạn!
Tác giả: Giang Lê
Tiếp cận kho kiến thức SEO của chúng tôi tại Kiến thức SEO.
Bài 18: Call to action (CTA) là gì, 3 Cách Tối Ưu Tăng CR hiệu quả
Bài 18: Call to action (CTA) là gì, 3 Cách Tối Ưu Tăng CR hiệu quả
Mời Lý CF: https://leephan.com/khoahoc/Cafe_Tu_Van_SEO\r
Group: https://www.facebook.com/groups/congdongseovina/\r
Fanpage: https://www.facebook.com/leephanchamcom\r
Thuê Top: https://bitly.com/nilpvn
CTA là viết tắt của cụm từ Call to Action trong quảng cáo trên Google. Các CTA thường được thể hiện bằng văn bản hoặc bằng hình ảnh với mục đích hối thúc người xem phải hành động thông qua các cú click chuột. Cụ thể thì thao tác CTA thường sử dụng các cụm từ:
“Gọi ngay bây giờ”,
“Ghé thăm cửa hàng ngay hôm nay”,
“Tìm hiểu thêm”, vv…
Các cụm từ trong CTA để kích thích người truy cập phải hành động ngay sau khi đọc xong một đoạn văn bản, xem hình ảnh hoặc một video về dịch vụ của doanh nghiệp. Để hiểu theo cách đơn giản thì CTA mang nhiệm vụ chuyển đổi người dùng đang theo dõi quảng cáo thành những khách hàng tiềm năng.
Chúng ta có thể đặt CTA ở bất cứ nơi đâu trên website, trong bất kỳ Heading nào mà bạn muốn. Tuy nhiên thì vị trí này phải giúp CTA đủ sức thu hút người dùng. Ta cũng có thể sử dụng CTA cho một tran web hoặc sử dụng các dạng khác nhau cho mỗi trang nhỏ, tùy thuộc vào mục đích chuyển đổi hành động mong muốn đã được dự định từ trước.
Nếu được sử dụng đúng cách thì CTA còn có khả năng tạo ra một mẫu hành vi đặc biệt, có thể khiến khách hàng hoàn tất những yêu cầu khắt khe hơn như cung cấp thông tin cá nhân của mình hoặc trực tiếp mua sản phẩm vừa được quảng cáo. Việc tạo ra khách hàng tiềm năng cũng như việc tăng doanh thu chính là những mục tiêu cơ bản nhất trong kinh doanh nên kỹ năng tạo ra CTA chất lượng trong quảng cáo hiện đại rất được xem trọng.
học_seo_từ_cơ_bản_đến_nâng_cao
học_seo
lee_phan_official




